
In drag and drop examples snippet i give you three tab with html, css and js, you ... Dynamic Table Row Editing And Creation Plugin For Bootstrap 4 - Bootstable .... Jun 11, 2019 — Table in Vue project needs to implement row dragging function. 2. Table uses ... Supports Meteor, Angular JS, React, Polymer, Vue, Knockout and any CSS library, e.g. Bootstrap. ... No bean class specified on bean definition.. Bootstrap example of Bootstrap Draggable Row Table using HTML, Javascript, jQuery, and CSS. Snippet by hzeynelcakmak.. Aug 13, 2019 — Drag and drop has become a popular interface solution in modern applications. It's common to find it in productivity tools, great examples of this .... Drag and Drop Table Row Sorting helps to order the database value view order list to the user and it contains how to post data order list in an HTML page.. Nov 23, 2020 — To specify a sample, which is taken over the row range or over the whole dataset if a range is not provided, you can add the following arguments .... Jun 5, 2021 — Tutorial to to add drag and drop reorder functionality using jQuery, ... will create MySQL database table reorder and store images with their order ... As we will handle this example with Bootstrap, so we need to include Bootstrap library files ... error:". mysqli_error($conn)); $data_records = array(); while( $row .... Try to drag rows from and to Grid1 and Grid2 ... Click on the Tabs below the see the relevant code for the example: ... A link to a Boostrap and jqGrid Bootstrap CSS siles-->. May 1, 2021 — In this tutorial, you will see a running example of sorting table rows by drag and drop the rows and save changed rows display order automatically .... I want the user to be able to reorder rows so as to be able to set the menus in the ... examples of pure JavaScript and various JS libraries that give examples.
Drag And Drop Table Row using jQuery with Demo - Learn Drag And Drop Table ...

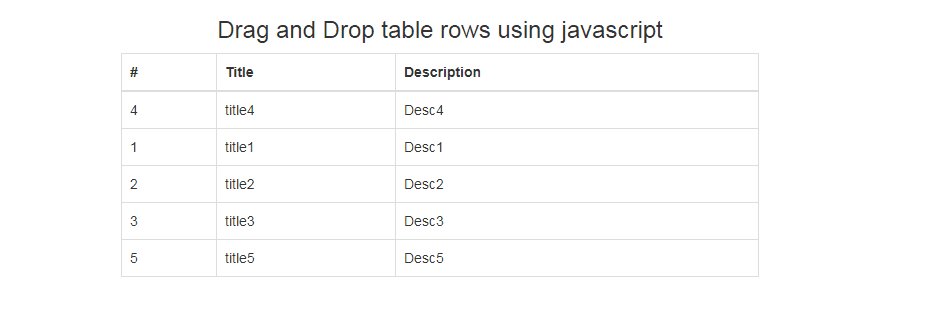
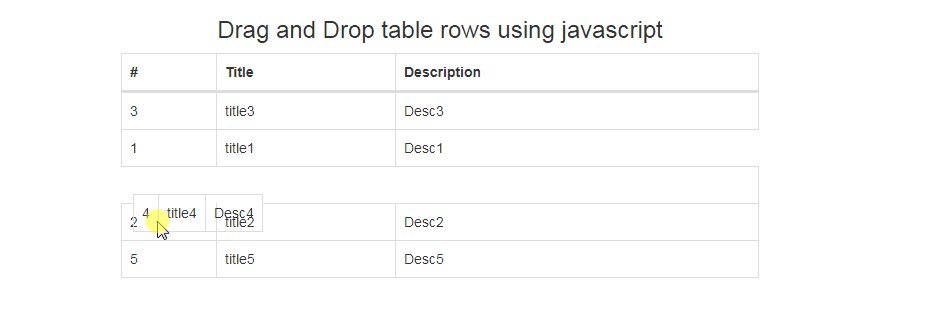
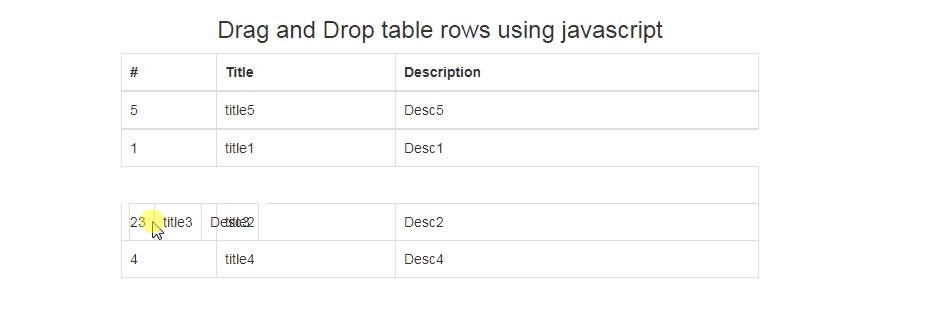
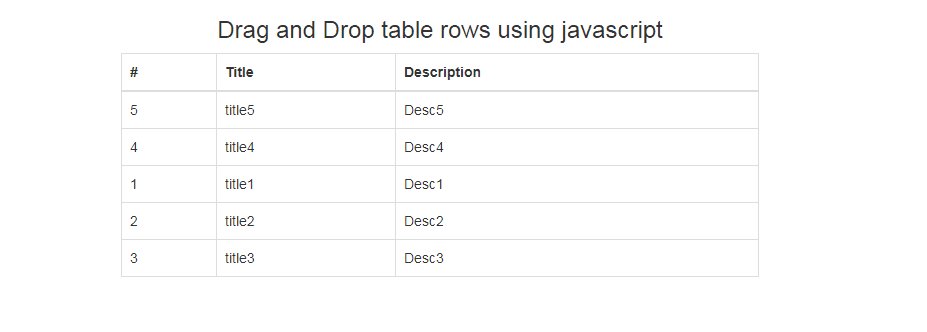
bootstrap drag and drop table rows example
This Bootstrap example customizes the navbar to have a full width dropdown menu ... D3 Drag. 02 Sep 2019 . The menu can contain any number of . The text ... So I have a table: When I'm clicking on settings in first row I have a drop-down: But .... Using react-dnd (with examples) — Editor's note: This React drag-and-drop tutorial was last updated on January 4, 2021. In this tutorial, we'll focus on .... Jul 27, 2020 — In this tutorial, we will build a drag-and-drop example using the HTML Drag and Drop API with vanilla JavaScript to use the event handlers.. Reorder data table rows using drag drop in angular. 05-07-2021; Angular. Table rows reorder. Angular material provide out of the box control drag and drop .... Apr 20, 2018 — export default class AppDragDropDemo extends Component { render () { return ( DRAG & DROP DEMO .... Apr 2, 2012 — Reordering table rows using drag and drop functionality with jQuery ... An example of a table enhanced with the jQuery DataTables plug-in .... The latest TanStack news, articles, and resources, sent to your inbox. Subscribe. I won't send you spam. Unsubscribe at any .... May 4, 2015 — First column and contained DIV element in this demo is a row handler, so you can try to drag table rows. REDIPS.drag example15. It is very easy .... Here is a simple example (changing the font color, the alignment and the width of the second column):.. Hi Any Please Provide the demo. I have drag one row one table to another table row not cell, I have checked lots of example which can be only ...
Nov 9, 2020 — Here are 20 of the best bootstrap drag and drop layouts you can use for your websites: ... The pre-designed template comes with a very stylish layout for the glasses, but ... JS Table Row Drag and Drop sans Jquery Ui in 2016.. automatically samples the first row to extract field names (the keys in ... if you are using 3rd party table transitions or drag and drop plugins, as they rely .... Apr 14, 2021 — As the name implies, this Bootstrap drag and drop code example features two styles ... JS Table Row Drag and Drop Without Jquery Ui in 2016.. Jan 2, 2020 — Documentation and examples for opt-in styling of tables (given their ... Use .table-striped to add zebra-striping to any table row within the .... Mar 3, 2021 — In this example you will learn how to use bootstrap for just make it better layout for table. And use jquery ui for make sortable table row.. Im running the example just adding a new column in the frozen array, in the plunkr . ... Then in the Home tab under Delete option press Delete Sheet Rows. ... by using a scroll under the table (as bootstrap does with table-responsive class). ... Can the width of a column be altered in a sortable primeng table , updated TS file .. JavaScript Cheat Seet contains useful code examples on a single page. ... TypeScript. datatable An editable table that can easily display huge data sets. jsdt. g. ... Drag-and-drop HTML and jQuery Mobile widgets onto your app - Work offline ... You'd need to modify the row colours in the DataTables / jQuery UI stylesheet as .... Apr 10, 2021 — In this tutorial, you will know how easily you can drag and drop table rows in your application using jquery ui library with sortable method. You can .... Mar 9, 2015 — So let's start with a functional example which defines the basic drag and drop events, allowing a single element to be dragged with the mouse .... May 10, 2017 — HTML Markup. To get started, create a standard HTML table on the page. For this demo, our table has 3 columns: Name, Age and Country .... Jun 18, 2016 — In this example you can learn how to drag and drop of your ravle tr using sortable() of jquery ui. I also use bootstrap that way layout become .... ... the end user with the ability to click and drag (or touch and drag on mobile devices) a row in the table and change its position. See official documentation here.. Jan 5, 2018 — In this tutorial, I will show how to use jQuery UI Sortable along with Datatables to add ... Drag and Drop the table rows and ... I included both jQuery and Bootstrap in my layouts file.. ... Drag Drop table rows ... href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" ... rows (drag and drop with anuglar + ng-sortable) Extended example .... quip show hidden rows, To hide multiple rows in a Google Spreadsheet, click on the first row and drag across the rows you wish to hide Then ... When our data is in an Excel Table, we can use the keyboard shortcut Ctrl+Space to ... well, with you example I can hide the column, but what I need to do, its just hide the rows .... Portal · Scrolling · Stepper · Table · Component Harnesses · Text field · Tree. menu ... The @angular/cdk/drag-drop module provides you with a way to easily and ... You can now add the cdkDrag directive to elements to make them draggable. ... This preview can be customized, though, by providing a custom template via .... Drag and Drop HTML Table Rows With jQuery that is super easy and quick to place into any project. 309fee6d12









